Implement SignaturePad in Flutter Application
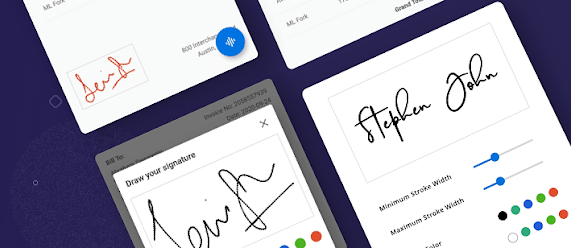
Capturing Smooth and Realistic Signatures with Syncfusion Flutter SignaturePad
In today's digital age, capturing signatures electronically has become a common requirement in various applications, ranging from digital contracts to delivery confirmations. However, achieving smooth and realistic signatures can be a challenge without the right tools. In this blog post, we'll explore how to use the syncfusion_flutter_signaturepad package in Flutter to capture smooth and realistic signatures and save them as images.
Getting Started with Syncfusion Flutter SignaturePad
Syncfusion provides a powerful Flutter package called syncfusion_flutter_signaturepad that simplifies the process of capturing and rendering signatures. Let's start by adding this package to our Flutter project.
- Open your Flutter project in your preferred code editor.
- Add
syncfusion_flutter_signaturepadto yourpubspec.yamlfile:
dependencies:
flutter:
sdk: flutter
syncfusion_flutter_signaturepad: ^20.4.55
Run flutter pub get in your terminal to install the package.
Now that we have the package added to our project, let's create a widget to capture signatures and save them as images.
Creating the SignaturePad Widget
First, let's import the necessary packages and create a stateful widget for our SignaturePad:
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_signaturepad/signaturepad.dart';
class SignatureCaptureWidget extends StatefulWidget {
@override
_SignatureCaptureWidgetState createState() => _SignatureCaptureWidgetState();
}
class _SignatureCaptureWidgetState extends State<SignatureCaptureWidget> {
GlobalKey<SfSignaturePadState> _signaturePadKey = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Capture Signature'),
),
body: Column(
children: [
SfSignaturePad(
key: _signaturePadKey,
backgroundColor: Colors.white,
strokeColor: Colors.black,
minimumStrokeWidth: 2.0,
maximumStrokeWidth: 4.0,
),
ElevatedButton(
onPressed: _saveSignature,
child: Text('Save Signature'),
),
],
),
);
}
void _saveSignature() async {
if (_signaturePadKey.currentState != null) {
final signatureImage = await _signaturePadKey.currentState.toImage();
// Save the signatureImage as a file or display it in your app
// Example: saveImageToFile(signatureImage)
}
}
void saveImageToFile(Image image) {
// Implement logic to save the image as a file
// For example, you can use the path_provider package
// to get the app's temporary directory and save the image.
}
}
In this widget:
- We import
package:syncfusion_flutter_signaturepad/signaturepad.dartto use the SignaturePad widget. - We create a stateful widget
SignatureCaptureWidgetwith a_signaturePadKeyto access the SignaturePad's state. - Inside the
buildmethod, we display theSfSignaturePadwidget, allowing users to draw their signature. - We also add an
ElevatedButtonto save the signature when pressed.
Output
Saving the Signature as an Image
When the user presses the "Save Signature" button, we call the _saveSignature method. This method uses the _signaturePadKey to access the SignaturePad's state and converts the signature to an image using toImage(). You can then save or use this image as needed.
In the saveImageToFile method, you can implement the logic to save the signature image as a file. You may use packages like path_provider to get the app's temporary directory and save the image.
Conclusion
By using the syncfusion_flutter_signaturepad package in Flutter, capturing smooth and realistic signatures becomes straightforward. You can enhance this functionality by adding features such as saving signatures to a database, displaying saved signatures in your app, or adding customizations to the SignaturePad widget.
Now that you have the foundation, feel free to explore additional features offered by Syncfusion and customize the SignaturePad to suit your application's needs. Happy coding!




Comments
Post a Comment