Flutter Drawing Board: A Comprehensive Guide
Flutter Drawing Board: A Comprehensive Guide
The flutter_drawing_board package is a powerful tool for developers looking to incorporate drawing capabilities into their Flutter applications. This blog post will guide you through its features, how to use it, and the benefits it offers.
Introduction
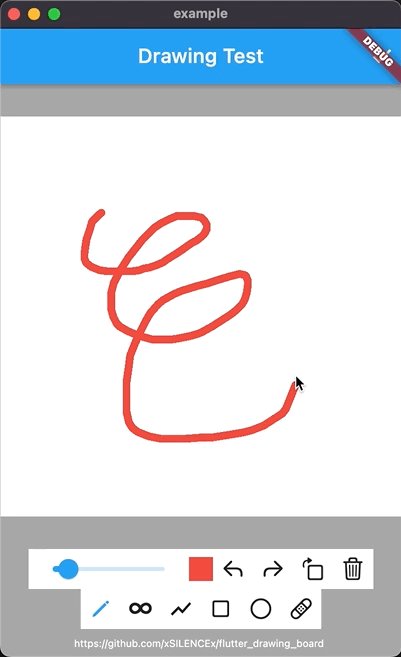
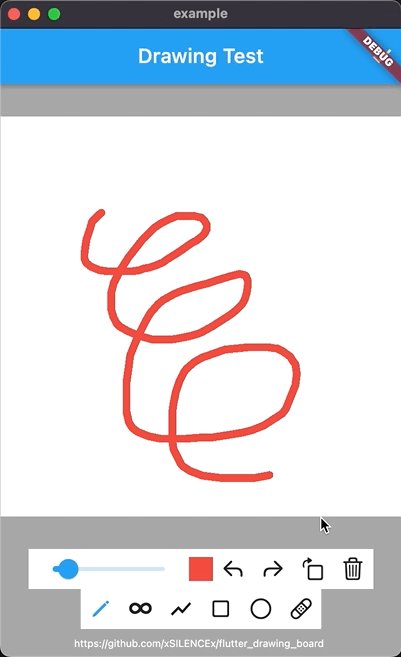
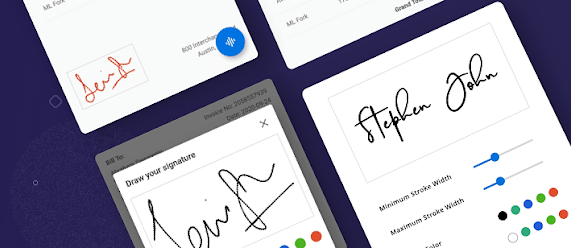
The flutter_drawing_board package provides a widget that allows users to draw on the screen. This can be particularly useful for applications that require signature capture, sketching, or note-taking functionalities. The package is easy to integrate and offers a wide range of customization options.
Features
The flutter_drawing_board package comes with a host of features, including:
- Support for various brush styles and sizes
- Color selection for drawing
- Undo and redo actions
- Clear the entire drawing board
- Save the drawing as an image file
- Customization of the drawing area
Installation
To get started with flutter_drawing_board, add it to your pubspec.yaml file:
dependencies:
flutter:
sdk: flutter
flutter_drawing_board: ^latest_versionReplace latest_version with the latest version of the package available on Pub.dev.
Basic Usage
Here's a simple example of how to use the flutter_drawing_board package in your Flutter application:
import 'package:flutter/material.dart';
import 'package:flutter_drawing_board/flutter_drawing_board.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Drawing Board'),
),
body: DrawingBoardDemo(),
),
);
}
}
class DrawingBoardDemo extends StatefulWidget {
@override
_DrawingBoardDemoState createState() => _DrawingBoardDemoState();
}
class _DrawingBoardDemoState extends State {
DrawingController _controller = DrawingController();
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
child: DrawingBoard(controller: _controller),
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
IconButton(
icon: Icon(Icons.undo),
onPressed: () => _controller.undo(),
),
IconButton(
icon: Icon(Icons.redo),
onPressed: () => _controller.redo(),
),
IconButton(
icon: Icon(Icons.clear),
onPressed: () => _controller.clear(),
),
IconButton(
icon: Icon(Icons.save),
onPressed: () async {
final image = await _controller.exportAsImage();
// Handle saving the image
},
),
],
),
],
);
}
} Advanced Features
The flutter_drawing_board package also allows for more advanced customizations. You can set the brush style, color, and size, and handle different gestures. Below is an example demonstrating these capabilities:
_controller = DrawingController(
brush: Brush(
color: Colors.blue,
size: 5.0,
style: PaintingStyle.stroke,
),
);
// To change the brush dynamically
_controller.setBrush(Brush(
color: Colors.red,
size: 3.0,
style: PaintingStyle.fill,
));Benefits
Using the flutter_drawing_board package in your application can enhance user interaction by allowing users to:
- Easily capture signatures for authentication or confirmation purposes.
- Create sketches or diagrams within the app.
- Take handwritten notes.
- Enjoy a more interactive and engaging user experience.
Conclusion
The flutter_drawing_board package is a versatile and powerful tool for adding drawing capabilities to your Flutter applications. With its wide range of features and ease of use, it can significantly enhance the functionality and user experience of your app. For more detailed information and updates, visit the official flutter_drawing_board page on Pub.dev.




Comments
Post a Comment